Thank you for downloading our theme. This document covers the installation, set up, and use of this theme and provides answers and solutions to common problems and issues. We encourage you to read this document thoroughly if you are experiencing any difficulties. If you have any questions that are beyond the scope of this document, feel free to email us.
Zendesk Theme Installation Process – API v2
Few words on start
Our Zendesk theme is the most advanced and sophisticated theme we built so far. It is very easy to set up and use, with the one-click import. Available only on Customer Support Theme!
If you don’t want to install the theme from yourself, you can purchase an installation service, and our team will install the theme in your Zendesk account with your brand colors and images.
You can also share your customization points. We’ll do as per your needs.
How to install
Note: If you have been using the Zendesk default Copenhagen theme or custom theme, you don’t have to worry about taking backup of the theme code files and assets. You can always revert to default theme.
- Download the theme files (ZIP file) from your account in themes.grow-shine.com.
- The file name will be like this – “vertio-zendesk-theme-4.0.8.zip”
- Login as admin into your Zendesk Help Center
- Click on the “Guide admin” link (appearing on the top right side)
- Click on the “Customize design” option
-
- Click on the “Add theme” button (you can also drag n drop theme ZIP here)
-
- Click on the “Import theme” option (you can upload your theme here)
- Attach your downloaded Zendesk theme (zip file)
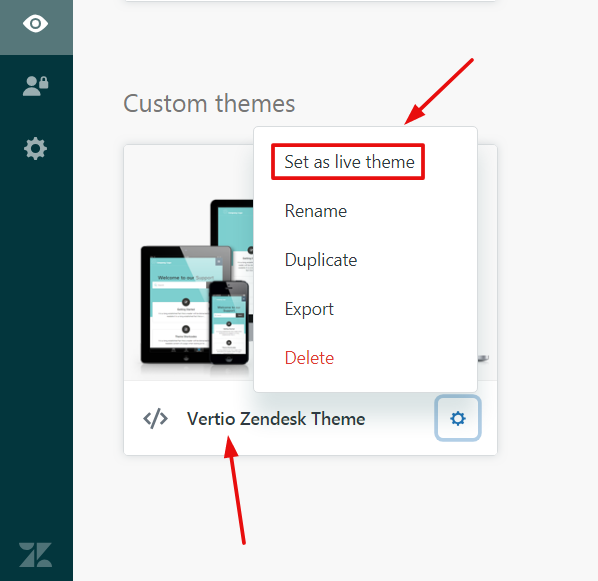
- The theme will be activated in your Zendesk account. You can set it for your Live Help Center
Congratulations! Now theme will be live in your Zendesk Guide. You can see the preview of your Help Center.
Theme sidebar options and features – DIY(Do it yourself)
The theme comes packed with features that control the colors and various functionality option. This section will document those features and how to use them successfully.

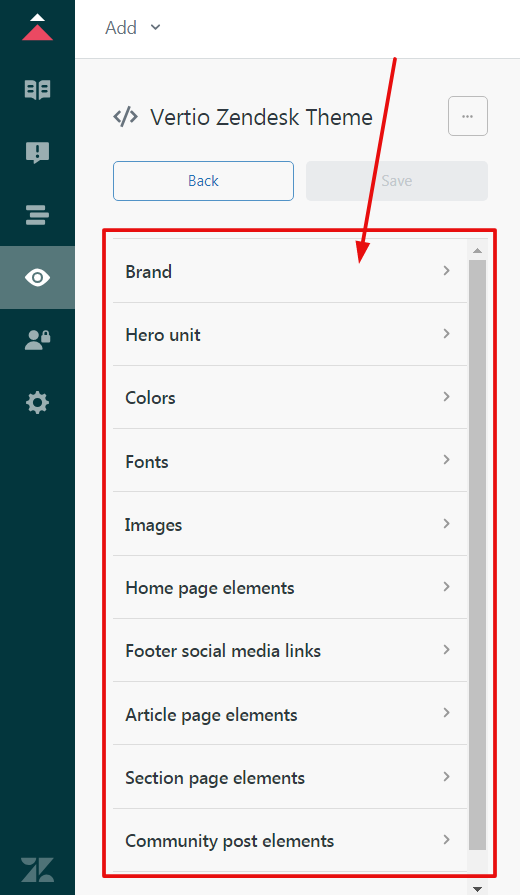
You can find theme options in the customizer. This is actually a live editor for your Help Center –
You can change here :
- Logo and favicon
- Hide/Show banner image
- Hero title
- Brand colors
- Fonts
- Community background image
- Hide/Show Promoted articles
- Social media links
- Many other options according to theme needs.
Update category block icons on homepage

- Click on the “Customize” link
- Click on the “Edit code” option (appearing on the bottom right)
- Go to the “document_head.hbs” template bottom area. Just add your Help Center category ID and Font Awesome icon path
- You can choose your Font Awesome icons here.
- After done all changes then click on “Save/Publish”
If you want to use your own “Image Icons” instead of “Font Awesome” icons. Just email us our team will help you.
How to find Help Center category ID
- Click any one category of your Help Center
- Go to the URL (address bar of your browser)
- You can find your category ID here

General settings options

- Select “Display unsafe content” (If you want to allow videos, malicious code, short-codes in your articles)
- You can enable/disable the Zendesk logo (appears on footer bottom)
- You can allow voting for anonymous users
- You can enable/disable the communities forum
- Many other options are available
If facing any issue feel free to contact us (help@themes.grow-shine.com) for any questions or help. You can also use live chat.