
Add Expandable Promoted Article with Article Content
by Zendesk Themes in Knowledgebase on February 16, 2021Knowledge: Copy & Paste / CSS
Time Required: 10 minutes
Hello Zendesk Guide Users,
I hope you will like this tip.
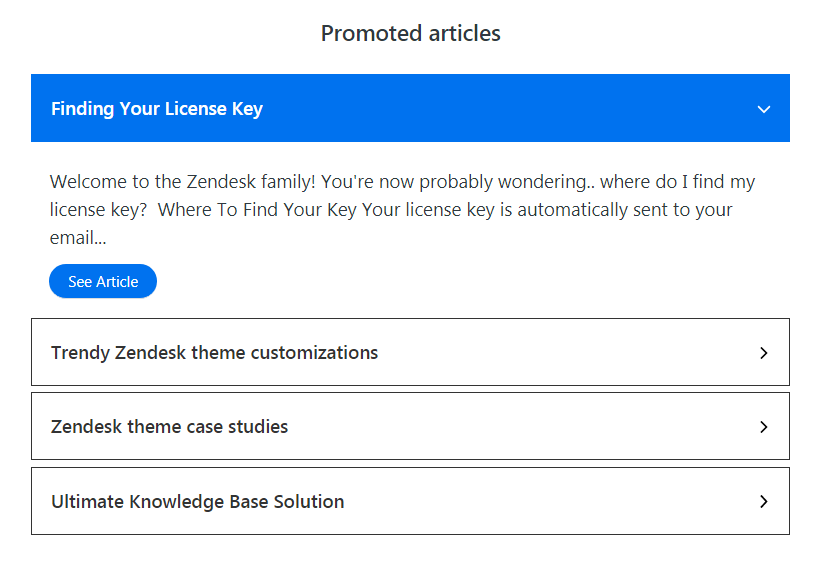
Now you can show your Help Center “Promoted articles” with accordion format.
Follow the Below Steps –
Copy the below tag code and paste it on your Help Center “document_head.hbs” template
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>Copy the below code and paste it on your “home_page.hbs” template
<div class="container">
{{#if promoted_articles}}
<section class="articles home-promoted">
<h3 class="promoted_title">{{t 'promoted_articles'}}</h3>
<ul class="promoted-articles">
{{#each promoted_articles}}
<li class="promoted-articles-item __promoted_item">
<a href="{{url}}" class="promoted-title">
{{title}}
<span class="angle_icon">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 284.935 284.936">
<g>
<path d="M222.701,135.9L89.652,2.857C87.748,0.955,85.557,0,83.084,0c-2.474,0-4.664,0.955-6.567,2.857L62.244,17.133
c-1.906,1.903-2.855,4.089-2.855,6.567c0,2.478,0.949,4.664,2.855,6.567l112.204,112.204L62.244,254.677
c-1.906,1.903-2.855,4.093-2.855,6.564c0,2.477,0.949,4.667,2.855,6.57l14.274,14.271c1.903,1.905,4.093,2.854,6.567,2.854
c2.473,0,4.663-0.951,6.567-2.854l133.042-133.044c1.902-1.902,2.854-4.093,2.854-6.567S224.603,137.807,222.701,135.9z"/>
</g>
</svg>
</span>
</a>
<div class="promoted-body">
{{excerpt body characters=300}}<br/>
<a class="see-article" href="{{url}}">See Article</a>
</div>
</li>
{{/each}}
</ul>
</section>
{{/if}}
</div>Copy the below CSS code and paste it on your “style.css” editor
.promoted_title {
margin-bottom: 20px;
text-align: center;
}
body .promoted-articles-item .promoted-title {
border: 1px solid #333;
color: #333;
display: block;
margin-bottom: 5px;
padding: 15px;
font-weight: 600;
}
body .promoted-articles-item .promoted-title:hover,
body .promoted-articles-item .promoted-title:focus {
text-decoration: none;
}
body .promoted-articles-item {
flex: 1 0 auto;
padding-right: 0;
width: 100%;
}
span.angle_icon {
float: right;
}
.angle_icon svg {
height: 10px;
width: 10px;
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
}
.promoted-body {
display: none;
padding: 15px;
}
body .promoted-articles-item .article-open {
background: #0072ef;
border-color: #0072ef;
color: #fff;
}
body .promoted-articles .see-article {
background: #0072ef;
border-radius: 40px;
color: #fff;
display: inline-block;
font-size: 0.8em;
margin-top: 10px;
padding: 5px 15px;
}
.article-open .angle_icon svg {
transform: rotate(90deg);
color: #fff;
}
.article-open .angle_icon svg path {
fill: #fff;
}Copy the below JS code and paste it on your Help Center “script.js” editor
$(document).ready(function() {
$('.__promoted_item > a').click(function(e) {
e.preventDefault();
$(e.target).toggleClass('article-open');
$(this).next().slideToggle(250);
});
});Feel free to comment if facing any issue.